🤺 7 Useful VS Code extension for junior web developers
September 16, 2021 • 2 min read
In my early days of coding I used to get quickly frustrated when my code didn’t run. It felt like I was doing everything right but the web app still didn’t work. Mostly it was a silly mistake, some sort of typo, a missed comma, bracket or semicolon. This made me question my potential of becoming a developer.
More experienced developers always had fancy extensions and in the beginning I felt quite nervous downloading any. I didn’t see the value and I didn’t want to add stuff that might break my current setup or that I didn’t quite understand.
With the extensions I share below I became a bit more productive and spend less time debugging.
1. Prettier
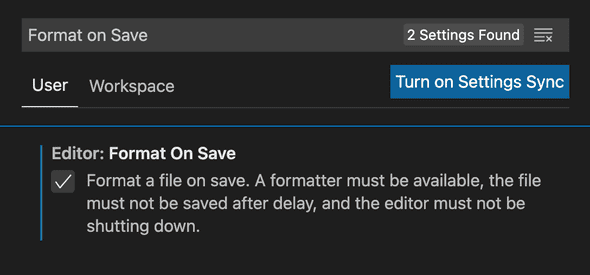
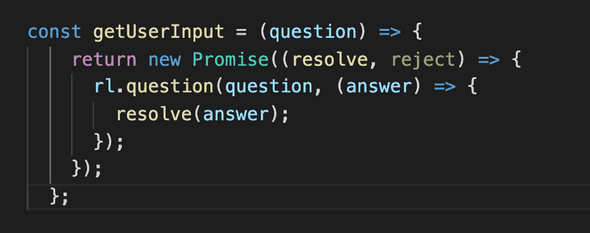
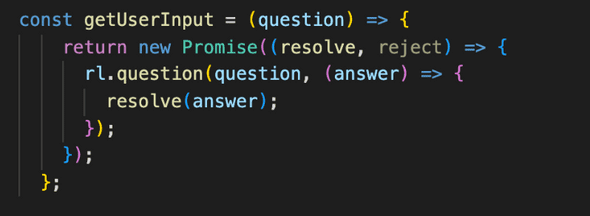
This extension is a code formatter that you can set to automatically format your code on save. This will make it easier to read and write code as it removes unnecessary space and aligns everything well.
It works with JavaScript, TypeScript, Flow, JSX, JSON, CSS , SCSS, Less, HTML, Vue, Angular, GraphQL, Markdown and YAML.

To make this extension format your code automatically on save you have to change this in settings as per the screenshot below.
Get Prettier here2. Highlight Matching Tag
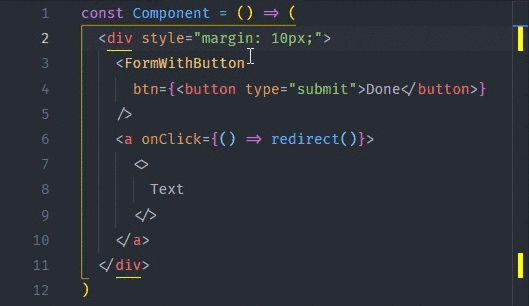
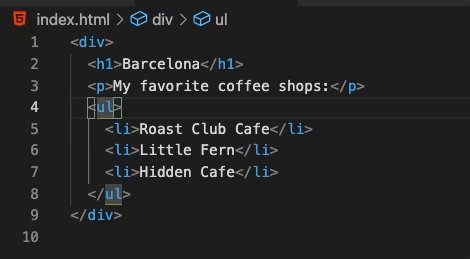
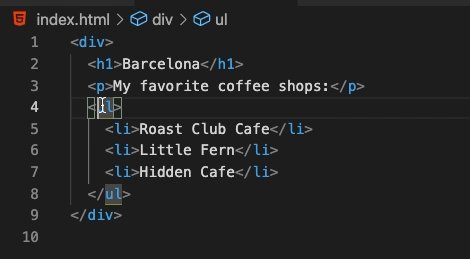
This extension is useful to find matching opening and/or closing tags especially when having tags with a lot of tags inside.
Get Highlight Matching Tag here3. Auto Rename Tag
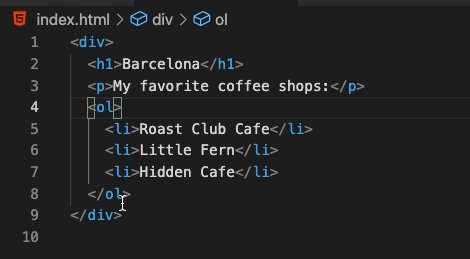
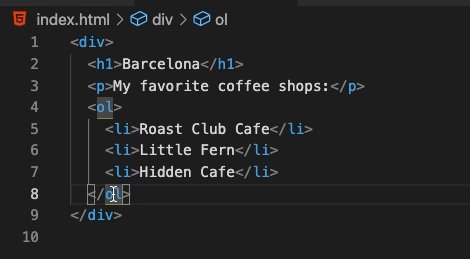
Have you ever had to change maybe an h1 for an h3 or div for a ul? If so with this extension when you rename one HTML/XML tag, you can automatically rename the paired HTML/XML tag. Pretty useful I’d say.

4. Error Lens
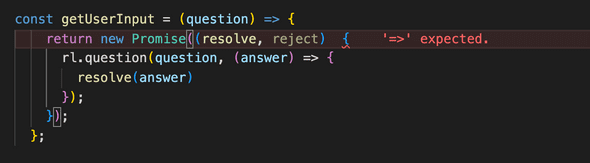
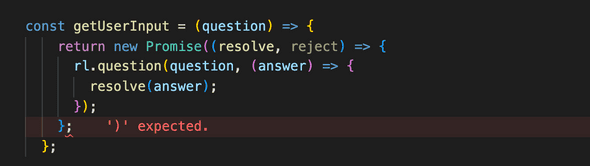
A bit annoying at times as I don’t finish typing and it tells me something is missing but found it super useful for those forgotten brackets or commas. It highlights errors visibly right in the line where something is not right.
Get Error Lens here5. Live Server
A helpful extension when working on static websites - HTML, CSS and JS and no framework as you won’t have to reload every time you make a change. After each save it will be automatically reload the page.
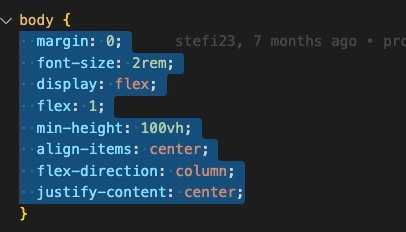
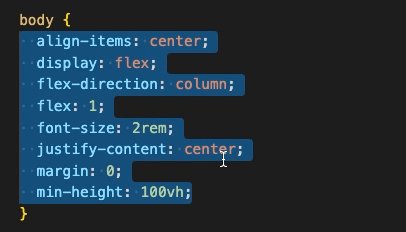
Get Live Server here6. Sort Lines
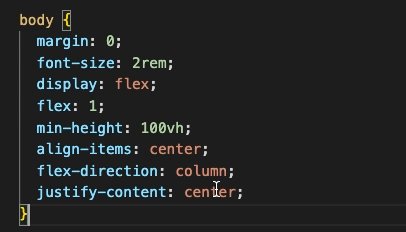
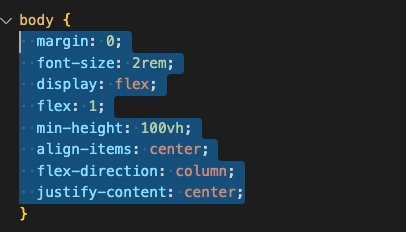
I’m not sure if one really needs this extensions but I’ve found that some people like to sort their CSS lines plus you look cool. Simply select the content you want to sort alphabetically and click: Keybound to F9 on a Mac.

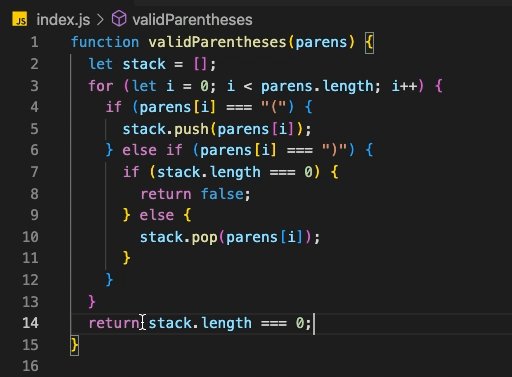
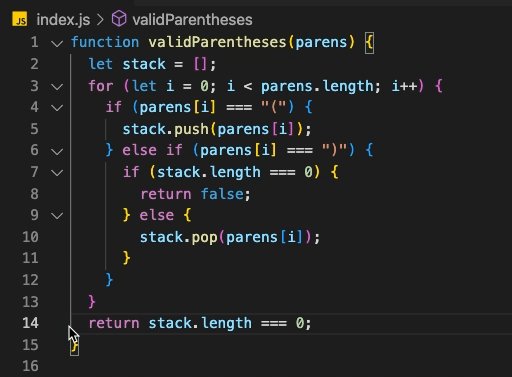
7. Bracket Pair Colorizer 2
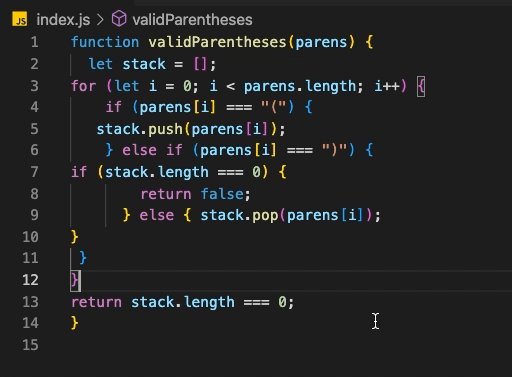
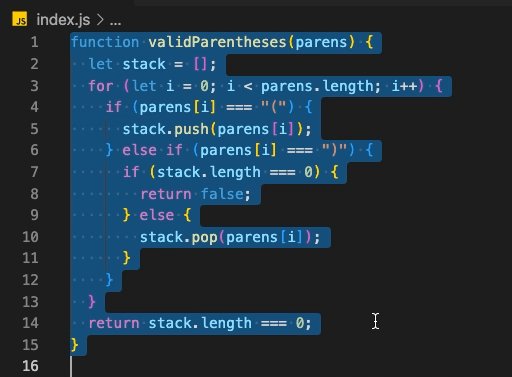
This extension highlights matching brackets with the same colour. This makes it easier to find a missing bracket.
Although with the new VS Code update you could activate this functionality directly the IDE by setting the bracketPairColorization.enabled in the settings section.
Get Bracket Pair Colorizer 2 hereBonus extensions
- ESLint - super useful for debugging as well
- ES7 React/Redux/GraphQL/React-Native snippets
- Material Icon Theme - makes your IDE more fancy looking
- GitLens - helpful especially when working with others via source control
Do you use other extensions that you find useful? Let me know via Twitter.
Thank you!
Read More:
Stefi Rosca
👩💻 Frontend Developer, 🌍 traveler and⛷️ Skier
Recurse Center Alumn