✨ 7 Tips & tricks to make your console.log() output stand out
September 21, 2021 • 1 min read
1. Styling your console.log
Is this necessary? Probably not, but if you want to leave an easter egg message on your portfolio website’s console why not a styled one? You never know who is looking. Check out mine at stefi.codes
To do this you would us the string substitution method that is explained below where you add a %c variable and then as the variable parameter add the styles as shown below.
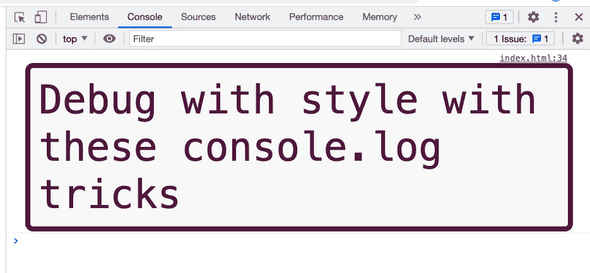
console.log( "%cDebug with style with these console.log tricks",
"font-size:50px; background:#F9F9F9; color:#581845; padding:10px;
border-radius:10px;" );Output:
2. Warning, Errors and Info
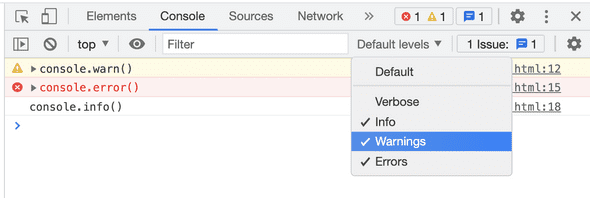
Probably you’ve seen warning and errors in the console but didn’t know how to add them. The info icon doesn’t appear anymore therefore there is no visual difference between console.log and console.info in Chrome.
// 4. WARNING!
console.warn("console.warn()")
// 5. ERROR :|
console.error("console.error()")
// 6. INFO
console.info("console.info()")Output:
This comes in handy as the browser allows you to filter based on these types.
3. Clear the console
Need a clean console. Simply run:
console.clear()
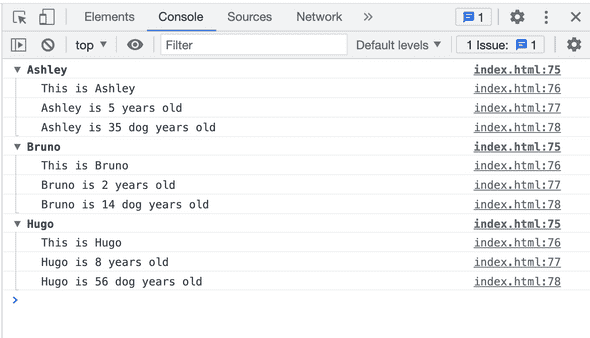
4. Grouping things together together
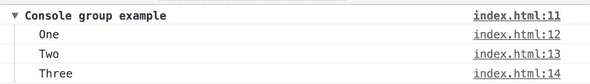
1. Expanded
console.group("Console group example")
console.log("One")
console.log("Two")
console.log("Three")
console.groupEnd("Console group example")This can be helpful for example when looping through an object and wanting to show results in a more organized manner like below.
const dogs = [
{ name: "Ashley", age: 5 },
{ name: "Bruno", age: 2 },
{ name: "Hugo", age: 8 },
]
dogs.forEach(dog => {
console.group(`${dog.name}`)
console.log(`This is ${dog.name}`)
console.log(`${dog.name} is ${dog.age} years old`)
console.log(`${dog.name} is ${dog.age * 7} dog years old`)
console.groupEnd(`${dog.name}`)
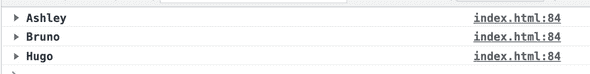
})2. Collapsed
To get the same result but as a collapsed list you have to change console.group to console.groupCollapsed.
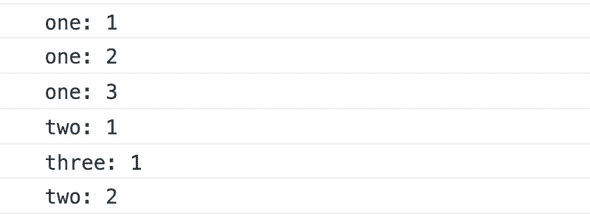
5. Keep count of console.logs
The console.count() method can be useful if you’d like to know how many times a component was rendered or maybe how many times a function was called. If you want the counter to start over the countReset can be used.
// 11. COUNTING
console.count("one")
console.count("one")
console.count("one")
console.count("two")
console.count("three")
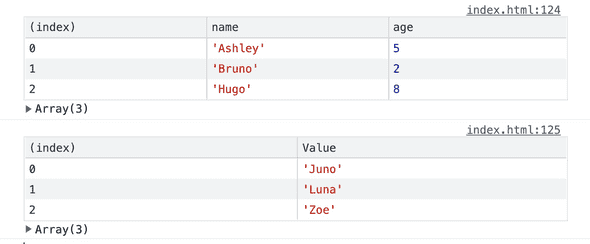
console.count("two")6. Output arrays or objects as a table
Organize the output of an object of array by using the console.group() method.
// 13. TABLE for ARRAYS
const dogs = [
{ name: "Ashley", age: 5 },
{ name: "Bruno", age: 2 },
{ name: "Hugo", age: 8 },
]
const cats = ["Juno", "Luna", "Zoe"]
console.table(dogs)
console.table(cats)7. String Substitution & Template Literals
Is String Substitution still used? For styling the console.log yes, but for other use case givewe can use template literals I don’t think so. But here is how it do to it:
const emoji = "🙈"
console.log("This %s is my favorite!", emoji)Using string substitution might have been done to avoid having to use the + to add strings together.
const emoji = "🙈"
console.log("This " + emoji + " is my favorite emoji")With template literals on can easily output this as below:
const emoji = "🙈"
console.log(`This ${emoji} is my favorite emoji`)To find additional console methods have a look at the MDN Web Docs.
Read More:
Stefi Rosca
👩💻 Frontend Developer, 🌍 traveler and⛷️ Skier
Recurse Center Alumn