The difference between setTimeout and setInterval
January 26, 2021 • 1 min read
Until now I was only using setInterval not being aware of setTimeout. To be transparent I didn’t need to use it until working on the Speed Writing Game Here’s where setTimeout made a difference. I could have gotten way using setInterval for what I needed but it would have meant writing more code unnecessarily.
My approach with setInterval looked like this:
useEffect(() => {
const interval = setInterval(() => {
setTimeRemaining(prevState => {
if (prevState !== 0) {
setTimeRemaining(prevState - 1)
} else {
setTimeRemaining(0)
}
})
}, 1000)
return () => clearInterval(interval)
}, [])Below the same thing but with using setTimeout
useEffect(() => {
if (timeRemaining > 0) {
setTimeout(() => {
setTimeRemaining(prevTime => prevTime - 1)
}, 1000)
}
}, [timeRemaining])So you might want to know about difference between setTimeout and setInterval and not just look at my code.
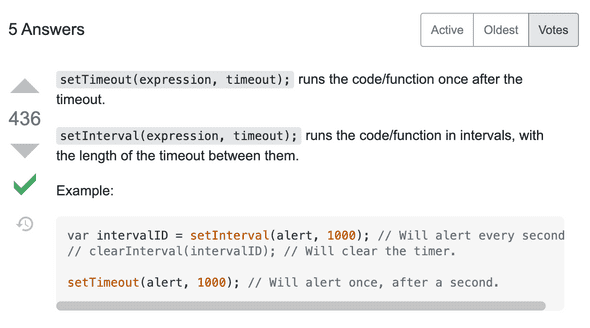
TL;DR: setInterval fires again and again in intervals, while setTimeout only fires once.
setTimeout
setTimeout is a time-based code execution method that will execute the script only one time when the interval is reached, and not repeat again unless you gear it to loop the script by nesting the setTimeout object inside of the function it calls to run. If geared to loop, it will keep firing at the interval unless you call clearTimeout().
setInterval
setInterval is a time interval based code execution method that has the native ability to repeatedly run the specified script when the interval is reached. It will keep firing at the interval unless you call clearInterval().
Read More:
Stefi Rosca
👩💻 Frontend Developer, 🌍 traveler and⛷️ Skier
Recurse Center Alumn